Design UX
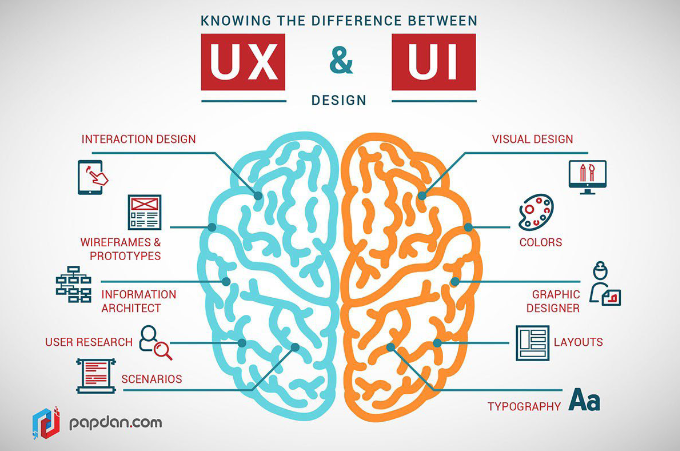
UX vs UI
UX signfie User Experience tandis que UI signifie que User Interface. Le but de l'UX est d'évaluer les besoins des utilisateur·ice·s et leur expérience générale sur le logiciel tandis que l'UI est plus consacré au design et aux visuels.
Design UX (méthodologie)
L'UX correspond au ressenti des utilisateur·ice·s lorsque ces derniers utilisent une interface (web, application ou autre). Le but du designer UX est d'optimiser et améliorer l'expérience utilisateur à partir de tests réalisés sur les divers parcours des utilisateur·ice·s possibles.
La démarche de l'UX est dite "orientée utilisateur", cela consiste à mettre en oeuvre un processus itératif (un processus qui se répète) s'appuyant sur l'analyse de l'expérience des utilisateur·ice·s. Habituellement cette méthodologie se fait en 3 phases :
- L'analyse
- La conception
- L'évaluation
Cette image représente le fait que l'on a plein d'idées dans tous les sens et que le but de l'UX design est de les catalyser dans un design final
3 niveaux de design (voir vidéo)
Cette vidéo identifie 3 niveaux de design dans l'UX :
- Le niveau viscéral, c'est à dire la première impression liée à l'apparence, l'esthétique, l'attractivité, etc
- Le niveau comportemental, c'est-à-dire le plaisir d'utilisation, la simplicité
- Le niveau réflexif,
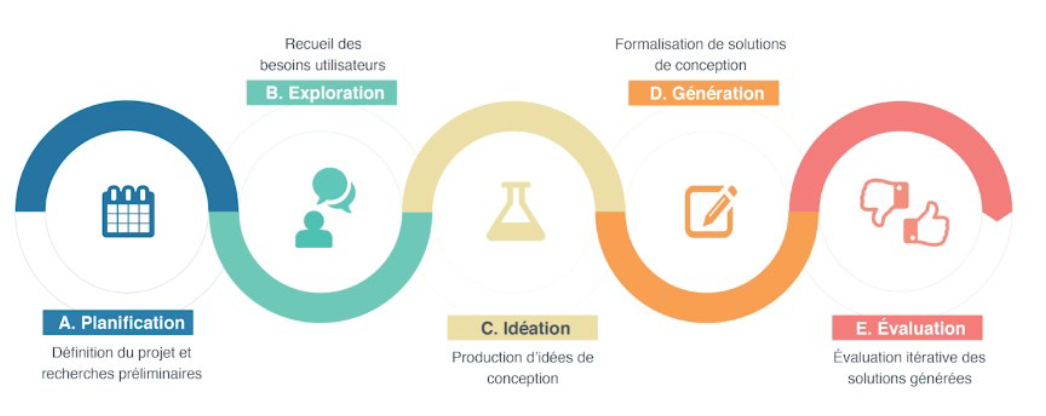
Les 5 phases de la conception UX
Interview et observation
L'interview a pour objectif de receuillir les besoins et attentes des utilisateur·ice·s au sujet des fonctionnalités et services qui devront être proposés par le système.
Il faut donc être préparé, c'est à dire que :
- L'utilisateur·ice rencontré·e doit être représentatif des utilisateur·ice·s réels du produit final
- La grille des questions doit être rédigée
- Ici on ne propose rien, on ne fait que receuillir les informations
- Il faut se rappeller que ce sont des données subjectives, cela s'appuie sur l'opinion de la personne et non sur ce qu'iel fait réellement, il ne faut donc pas tirer des conclusions trop hâtives.
Préparation des interview
Pour les premières itérations, on s'intéresse aux attentes :
- Quelles données vont être manipulées ?
- Que veulent-iels voir s'afficher sur l'écran ?
- Dans quelles circonstances le système va t'il être utilisé ?
Ensuite pour les itérations suivantes :
- On se focalise sur des questions précises en rapport avec un besoin particulier
- On rentre plus en détail dans le fonctionnement du produit
Focus group
Le focus group est un atelier animé créatif regroupant les différents utilisateur·ice·s dont l'objectif est le recueil d'opinions, comprendre les motivations et les représentations mentales concernant un produit ou service.
Au cours de ces sessions seules quelques thématiques préalablement identifiées sont abordées.
Le rôle de l'animateur des focus groups est de :
- Rester neutre
- Recentrer le débat sur les objectifs définis
- Relancer le débat, reformuler
- Synthétiser les résultats
Préparation
- Identifier et recruter les participants
- Développer le script (checklist des thématiques, gestion du temps, etc)
- Choisir le lieu idéal (sympathique, comfortable, etc)
Déroulement
- L'introduction se fiat via une activité brise-glace pour renforcer la cohésion de groupe, l'annoncement des objectifs de la séance ainsi que les règles du jeu (pas de censure, chacun parle à son tour, etc)
- La réalisation dans lequel on va aborder chaque thématique, associer les idées, augmenter la précision et les détails
- La cloture via une synthèse écrite et orale de ce qui a été appris
Les sujets peuvent être abordé par questionnement ou par activité de groupe.
- Par questionnement, on demande les motivation des utilisateurs, on les fait réagir sur un nouveau design ,etc
- Par activités de groupes, par exemple concevoir ensemble une interface en petits groupes puis les présenter
La modélisation de tâches permet de connaître les tâches selon le point de vue de l'utilisateur·ice. Cela permet d'aider à structurer l'interface pour chaque fenêtre.
Personas
La méthode des personas consiste à construire des archétypes d'utilisateur·ice·s de l'application à la manière de personnages de fiction auquel les concepteur·ice·s pourront se référer lors des phases d'analyse et de conceptions.
Ce sont des personnages de fiction, il n'existe pas d'utilisateur·ice·s moyen, et il est impossible de se mettre "à la place" de l'utlisateur·ice.
Les personas permettent de synthétiser les idées qui émergent des observations, générer de l'affect et de l'empathie avec les utilisateur·ice·s ainsi qu'aider à la prise de décision dans la conception d'un produit.
Construction
La construction des personas se fait lors d'interviews, dans lequel on va profiler les utilisateur·ice·s. On va ensuite constituer un profil détaillé du persona en réalisant une fiche par profil. Il faut aussi faire attention à prioriser les personas pour savoir quelle vision il faut privilégier.
Fiche de profil / points d'attention
Les points auquel il faut faire le plus attention dans la conception d'un persona sont les suivants :
- Les activités, ce que la personne va faire, à quelle fréquenc eet dans quel volume
- Les attitudes, ce que la personne pense du domaine du produit
- Les aptidues, quelle formation a la personne et quel est sa capacité d'apprentissage
- La motivation, pourquoi la personne s'est-iel engagé dans le domaine du produit
- Les compétences, les capacités de la personne par rapport au domaine et aux technologies
- Persona humanisé, c'est-à-dire donner un nom, prénom, photo et biographie au persona
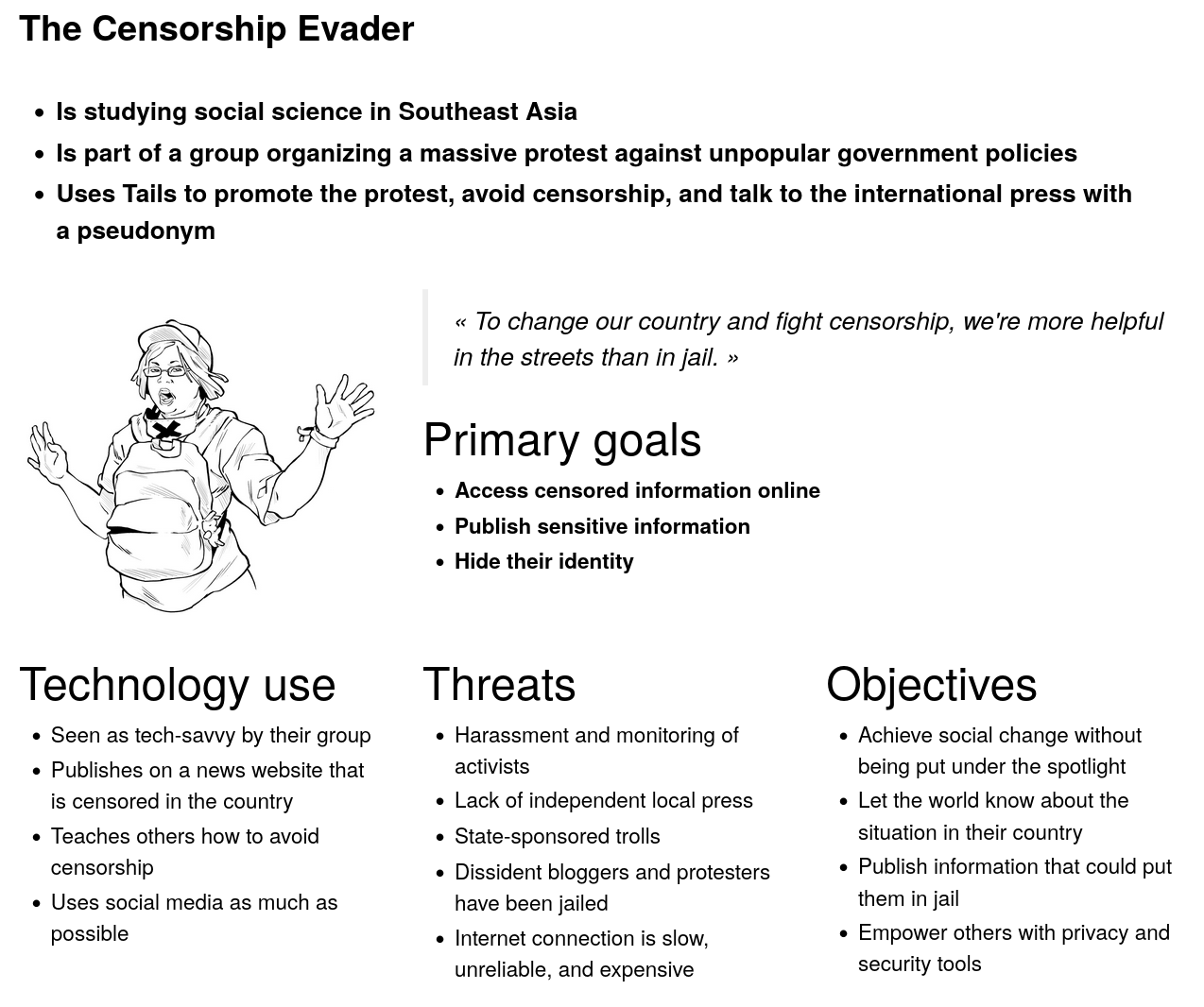
Exemple avec Tails
Voici l'un des persona de Tails (un système d'exploitation portatif et amnésique), vous pouvez retrouver les autres sur cette page.